-
Mis à jour
-
Vidéo publiée
-
Vidéo mise à jour
-
Éditions vidéo
1
-
Publication
03/06/2024 16:22:59
Vidéo en fond avec overlay
10:32
Bannière défilante
10:02
Faire apparaître un svg sur un texte lors du hover
8:21
Faire flotter une image d’illustration dans une section
19:23
Menu burger
8:32
Scroll horizontal
3:35
Grille de produits
19:44
L’éditeur de code
8:32
Découverte du HTML
17:33
Découverte du CSS
6:21
Optimiser les images
Sélecteurs
21:12
Textes
13:38
Display
6:25
Width & height
10:03
Reset CSS
9:09
Margin & padding
7:32
Backgrounds
18:43
Display flex
18:34
Display grid
14:15
Position absolute
7:20
Position fixed
container
Hover
Transform
Transitions
Animations
Polices d’écritures personnalisées
Responsive
SASS
20:14
Photo qui déborde d’une boîte
13:04
Introduction
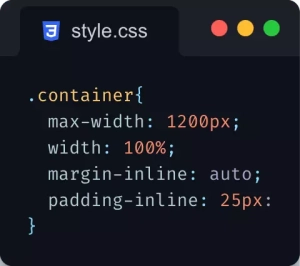
Le container permet de centrer le contenu d’une page.
Technique
Pour centrer un contenu, il suffit d’englober ce contenu dans une boîte avec par exemple la classe container qui appliquera les propriétés ci-dessous :

max-width: 1200px Le container ne dépasse pas 1200px de longueur
width: 100% Le container prend tout l’espace (dans la limite du max-width)
margin-inline: auto Le container a une marge horizontale (à droite et à gauche) automatique (qui prend le plus d’espace disponible), le container sera donc centré
padding-inline: 25px Le container a une marge intérieure horizontale qui permet au contenu de ne pas être collé aux bords de l’écran si celui-ci mesure moins de 1200px