1. Introduction
Les variantes sont des déclinaisons des images du site qui sont rendues avec des résolutions différentes.
Si nous souhaitons mettre une image en fond du header de notre page d’accueil, nous voulons qu’elle soit affichée à plus petite résolution possible pour que son poids soit le plus léger possible, et que les appareils peu performants ne galèrent pas à charger une image avec une haute résolution.
Concrètement, si notre header mesure maximum 1200px (parce qu’il est contenu dans un container), notre image sera aussi affichée à 1200px au maximum. Inutile donc de charger un fichier qui fait 1920×1080.
2. Créer les variantes
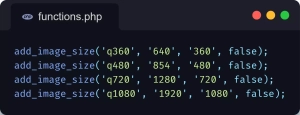
Créer les variantes dans le fichier de configuration du thème functions.php.
La fonction add_image_size() permet de définir une variante en spécifiant 4 paramètres :
- Le nom de la variante,
- La longueur maximale,
- La hauteur maximale,
- Le rognage [true/false] (l’image fera exactement xxx de long et xxx de large).

3. Configuration des champs ACF « Images »
Les champs ACF de type « Images » ou « Galerie » doivent retourner l’ID de l’image et non son URL. À partir de son ID, il est possible de récupérer toutes les informations que l’on souhaite.

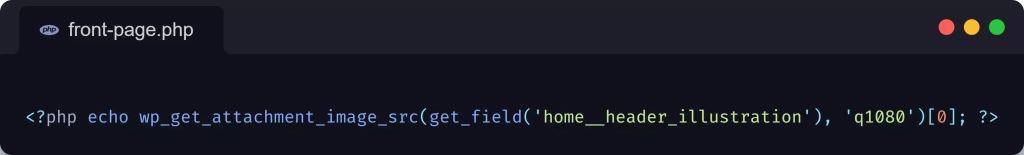
4. Récupérer l’url de l’image grâce à son ID et la variante souhaitée
Pour récupérer l’URL d’une image à partir de son ID en spécifiant une variante, c’est la fonction wp_get_attachment__image_src() qui est utilisée, en utilisant 2 paramètres :
- l’ID de l’image (ici le
get_field()qui récupère l’ID de l’image à partir d’un champ ACF), - Le nom de la variante.